Tutorials
Getting started
This first set of tutorials provides an introduction to dgrid's
core concepts and components.
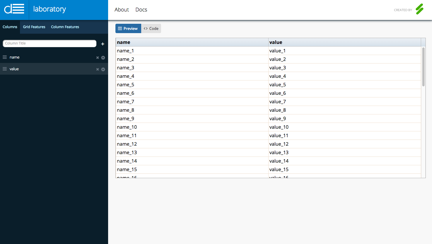
Quickly get up and running with dgrid — from rendering content to extending functionality with mixins, plugins and extensions.
Dive into the various types of column structures dgrid can render, from the simple to the complex.
Learn about common concerns when using grids with stores, and explore dgrid components which interact with them.
The next level
dgrid's possibilities don't end with what's in the box;
here are some examples of how to take it even further.
Learn to extend one of dgrid's base classes to query and render all items from a store at once, and style the grid to adjust its height according to the content.
Learn to create a mixin to display a row with summary information at the bottom of a grid.
Learn how you can use one of dgrid's lightweight base classes to create a drop-down select component that will handle thousands of options.
Discover how to use two instances of one of dgrid's lightweight base classes to create a transfer box widget that will handle thousands of options.
Not ready for 1.0 yet? We still have tutorials for
0.3 and
0.4 too!